Топ-5 тем для контакта на 28 сентября 2011 года
Многие из пользователей социальной сети «Вконтакте» пользуются различными темами (визуальным оформлением страницы). Той части аудитории, которая никогда не сталкивалась с данной тематикой, советую почитать следующий материал темы для контакта – разукрась обыденность. Для тех людей, которые «прошарены» и хотят украсить свои повседневные странички, мы рады предложить 5 лучших тем этой недели.
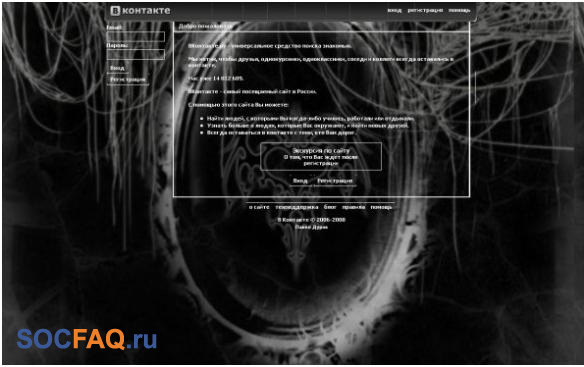
Первая тема абстракционная. Выполнена она в темных, глумных цветах. Шрифт белый, поэтому он абсолютно не режет глаз. Фоновая картинка выполнена в неком готическом стиле. Единственный минус данной темы – это легкая нечитаемость текста в местах, где он сочетается с белыми линиями фонового рисунка.

Код темы:
body {background: url(http://i054.radikal.ru/0806/9a/2495910f55f2.jpg) fixed left !important; font-family:"Segoe Print"!important;} #pageHeader {Background: url(http://kozlina.ru/i/6879890335.gif) no-repeat !important; } #quickquery {background: white !important} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, B,#endQuote,#startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: transparent none !important} #rateLeft, .voting_result_fg {background: #868585 !important} #rateRight, .voting_result_bg {background: #cccccc !important} a:hover, .header, #header, #content {background-image: none !important} option, #boxWrap {background: #868585 !important} a, h1, h2 {color: #ffffff !important} a:hover, #nav li a:hover {color: white !important;} #myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: #ffffff !important; font-weight: bold !important} #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactionsa, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH {border-color: #ffffff !important} #wrapH {border-bottom: 1px solid #ffffff !important} #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div {border-color:transparent !important;} .notes_titles li.app {background: transparent none !important} #header, span, b, small, p, h4, .description, div {color: #ffffff!important} #selector { background-color: #cccccc !important; } #nameInner { background-color: #868585 !important; } #reply_field {color: #ffffff !important;} .hm { background-color: #868585 !important; }
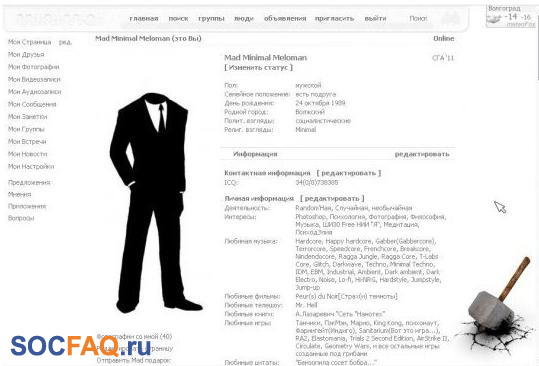
Вторая тема нашего топа выполнена в минималистическом стиле. Задний фон представляет собой чисто белый лист. Да-да-да, на нем ничего нет, ну кроме молотка в правом нижнем углу. Скажете скучно? Я думаю, что нет, ведь как сказал один очень известный человек – «счастье в простоте!». Также стоит заметить хорошо подобранный цвет шрифта. Он прекрасно читается на белом фоне.

Код темы:
body {background: #FFFFFF url(http://pic.ipicture.ru/uploads/081230/7xQwdBHxzW.jpg) no-repeat fixed bottom right !important} div, Select, td, TEXTAREA, span.ncc, input, a {background: transparent !important;} #boxWrap {background: white !important} a, h2, td, h4, A:hover {color: grey !important} #pageHeader {background: url(http://pic.ipicture.ru/uploads/081230/6vF6F3B1JS.jpg) !important;} DIV, b, span, TEXTAREA, a {color: gray !important} Div.voting_result_fg, #rateLeft {background: #f9f9f9 !important} Div.flexHeader, Div.header {border-top: 1px solid #d7d7d7!important; border-bottom: 1px solid #ebebeb !important} select, option {background: white !important; color: gray !important} #header, #quickquery {border:1px solid #f5f5f5 !important} #nav li a, p, B, .pageList a, div, .nc *, Div.header, div.actions, .bNav li a, #wrapH, .flexHeader, ul.buttonRow a, #profileActions a, LI, #myLink{border-color:transparent !important;} #nav li, #nav li#myprofile a {border-bottom: 1px solid transparent !important;} ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info {background: none !important;}
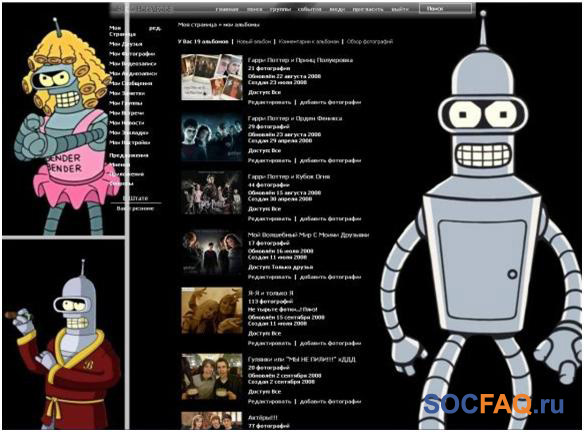
Следующая тема выполнена по мотивам известного мультсериала «Футурама». Основной фигурой стал всеми любимый и обожаемый Бендер! Прикольный задний фон сделан так, чтобы практически не пересекаться с текстовыми фреймами. Т.е. положение картинок не повлияет на видимость текста. Также радует глаз измененное верхнее меню контакта (оно стало серебряного цвета, прям как одно место Бендера). Поставив эту тему, так и хочется произнести коронную фразу: «Поцелуй мой стальной, блестящий зад!»

Код темы:
body {background: url(http://pic.ipicture.ru/uploads/080921/6G35BjQUQz.jpg) fixed !important} DIV, Select, TD, TEXTAREA, SPAN.ncc,Input, B,#endQuote,#startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: black none !important} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: transparent none !important} #rateLeft, .voting_result_fg {background: transparent !important} #rateRight, .voting_result_bg {background: transparent !important} option {background: white !important} a, h1, h2, h4, .note strong, #dialog h4 {color: lightgrey !important} a:hover, #nav li a:hover {color: red !important;} #myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: white !important; font-weight: bold !important} #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactionsa, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH {border-color: white !important} #wrapH {border-bottom: 3px solid white !important} #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div {border-color:transparent !important;} #pageHeader {background-image: url(http://i033.radikal.ru/0806/cd/56c0488867d0.png) !important;} .upArrow a, .dArrow a {background-color: white !important; border:1px solid #F8F8FF !important;}#tagname a {color: #24298a!important;}#tagframe2 { background-color: #DBE2E6 !important; } #tagframe2inside3 { background-color: brown !important; } .taghandle { background-color: white !important; } #percentGold {color: #000000 !important;} #rateLeftGold {back#rateRightGold {background-color: #f8cd67!important;} .pageList .current a { border-bottom:2px solid white !important; color: black !important; } option {background: brown !important} .dayCell[style='background-color: rgb(207, 224, 240);']{ background: #4d9dd2 !important; } textarea {color: white !important;} .mailbox table tr.newRow { background: white !important; } #banner1, #banner2 {display: none !important} column #flash_player_container{background:url(http://vkontakte1SPAM DETECTED/48x48/video.png) !important;} #videocaption {background:url(http://vkontakte1SPAM DETECTED/48x48/videoNK4.png) top right no-repeat !important;height: 100px !important;} #nav li#myprofile a.hasedit {background: url('http://vkontakte1SPAM DETECTED/48x48/desktop.png') no-repeat !important;height:50px !important;} #nav li#myfriends a {background: url('http://vkontakte1SPAM DETECTED/48x48/eyeContacts.png') no-repeat !important;height:50px !important;} #nav li#myprofile a.edit {background: url('http://vkontakte1SPAM DETECTED/48x48/edit.png') no-repeat !important;height:50px !important;} #nav li a {background: url('http://vkontakte1SPAM DETECTED/48x48/LI2.png') no-repeat !important;} .audioRow {background:url('http://vkontakte1SPAM DETECTED/audio3.png') !important;} #banner1 {visibility: hidden !important} #banner2 {visibility: hidden !important; margin-bottom: -90px !important}
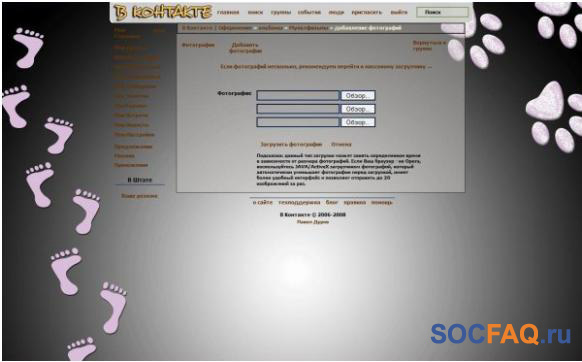
Четвертая тема нашей подборки не статическая, как все предыдущие, а анимационная. Анимация заключается в мигании верхнего меню (это скорее даже не мигание, а сверкание) и в периодическом появлении следов на заднем плане. Тема немного кривовата и чувствуется легкая недоделанность, но благодаря креативу и уникальности эта тема, как говорится – маст хэв!

Код темы:
body {background: url(http://i065.radikal.ru/0807/4e/142f4d223843.gif) fixed top !important} #pageHeader {background-image: url(http://i014.radikal.ru/0807/25/1058c0cd564a.gif) !important;} #sideBar {background: transparent no-repeat !important; position:fixed} DIV, Select, TD, SPAN.ncc, Input, A, #header, B,#endQuote,#startQuote, .actionspro, LI.written, TH, UL.pageList, #endQuote,#startQuote, .actionspro, ul.topNav li, #userProfile,#profileActions, .nc *,.groupslist table,#td.info, textarea {background: transparent none !important} #rateLeftGold, #rateLeft, .voting_result_fg, option, #tagframe2,#boxWrap {background: #CCFF66 !important} #nav li a:hover, .flexHeader, #rateRightGold, #rateRight, .voting_result_bg, img, .header, #header, ul.buttonRow a {background: url(http://kozlina.ru/i/2867676059.png) !important} a:hover, .header, #header, #content, img {background: url(http://81288.my1.ru/Gon1.png) !important} option, #boxWrap {background: #FFFFCC !important} a {color: #663300 !important} h1, h2, TH {color: #FFFFCC !important} a:hover, H4, H3 {color: black !important;} #myLink, td, small, caption, span, p, b, LI, Div, #nav li a:hover, input, select, option, dd, label {color: black !important; font-weight: bold !important} a:hover { color: #FF6600 !important; } #quickquery, div.actions, Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions.non_action, ul.buttonRow a, .flexHeader, .bNav li a, .upArrow a, .dArrow a, img:hover, .commnav li a {border-color: #00276A!important} #nav li a, p, B, .pageList a, div, .nc *, LI, #wrapH, #dialog,#myLink, img, td, #profileActions a {border-color:transparent !important;} TextArea, #header, .dialog, #quickquery, .flexHeader, #header, .header, ul.buttonRow a {border: 2px ridge #D1FC87 !important} TextArea, .dialog, #header, #content {border-color: #363636 !important}
Последняя тема нашего топа посвящена элитным подразделениям SWAT. Тема выполнена очень серьезно и красиво. Симпатичный бэкграунд подчеркивает тематику (стоит заметить, что разрешение и качество картинки на должном уровне). Оформление верхнего меню оставляет хорошее впечатление. Шрифты и их цвет выполнены на твердую четверочку. В первую очередь это оформление подойдет истинным мужчинам, но также и понравится любителям игр в жанре action (например counter-strike).

Код темы:
body {background: #707685 url('http://i068.radikal.ru/0807/19/1b343e36027d.jpg') no-repeat fixed!important; } #pageHeader {background: url(http://kozlina.ru/i/7654949131.png) !important} DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: transparent none !important} #rateLeft, .voting_result_fg {background: url(http://kozlina.ru/i/3033439859.png) !important} #rateGold {background: url(http://kozlina.ru/i/6688553037.png) !important} #sideBar {background: transparent url(http://kozlina.ru/i/2529240340.png) no-repeat !important} .header {Background: url(http://kozlina.ru/i/2339740847.png) !important} #header {Background: url(http://kozlina.ru/i/6558123337.png) !important} #content {Background: url(http://kozlina.ru/i/2860721038.png) !important} option, #boxWrap {background: black !important} a, h1, h2, #dialog h4, .note strong, h4, .info dt, h3, #header{color:#f4c068 !important} .mailbox table tr.newRow {background: #333333 !important} .mailbox table tr.delRow {background: #333333 !important} #selector { background: url(http://kozlina.ru/i/3430605582.png) !important; } #tagframe2 { background-color: #DBE2E6 !important; }


Комментарии